Final project
Final project overview
The idea
Project outline (Part I)
High-level summary (Part I)
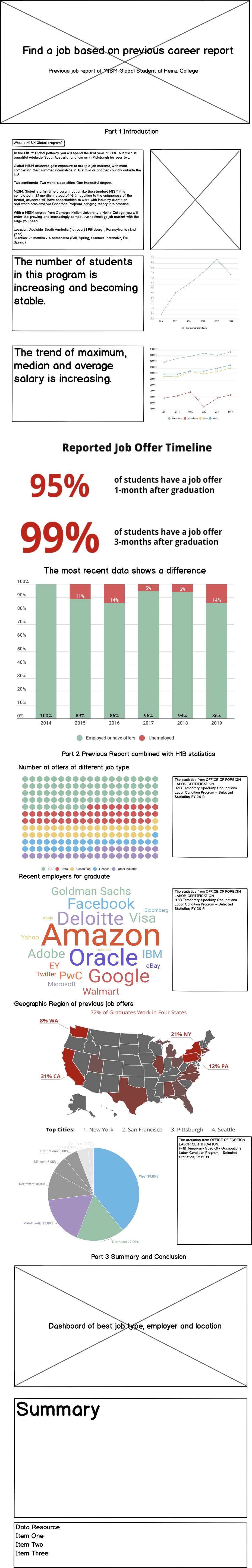
Find Right Job Based on Data
In this project, I would like to visualize the career report of MISM global track at Heinz College to give some instructions to the current students in MISM program or students who want to apply for the program. The career reports on the Heinz website are in pdf format and it is very difficult to view the changes through years. Thus, I would like to visualize the MISM global track career data, including the employment rate, average salary, number of students who got offers from big companies. Showing these data could help current students or students who want to choose the program have a better career sight.
(In the MISM: Global pathway, you will spend the first year at CMU Australia in Adelaide, South Australia, and join us in Pittsburgh for year two. In the first summer vacation, the student will have an internship experience in countries around the world except US.)
Project structure(Part I)
- Introduce the program of MISM global.
- The average salary of students has remained at a relatively high level. And the average salary has been increasing. The maximum salary has also increased.
- The number of students in the project is increasing, and the employment situation has changed accordingly. Although the number of people in the project has increased, the employment rate has declined, and the employment rate will fall below 90% in 2019. Nevertheless, the employment rate for MISM global programs is relatively high in the US.
- Thus, further analysis of the specific circumstances of admissions received by previous students is needed to increase the employment rate. For example, large companies like fb, google, etc. take students in this directory. As well as the positions that students have been accepted into. Also, include some data from the OFLC so to show the trend of foreign labor employment.
- By summarizing the above information, provide some suggestions and guidance for students of MISM global project and general mism project.
Data sources (Part I)
- The main source of data is the official heinz website. On the website, you can see the employment statistics of MISM global students from 2014 to 2019 as of May.
- The information dilivery by the report is mainly on text. However, the data could be converted to numbers so that is is better for the audience to understand the report easily.
- The content of the report is mainly presented in text form. The main information is as follows.
- The number of students in the project.
- The number of graduated students.
- The number of students who have an offer in the statistics.
- The company, position and location of the student offer.
- Statistics about wages.
- Geographical distribution.
- The main data used in this project is derived from this.
- Data from Office of Foreign Labor Certification (OFLC) should be used to give some suggestions to the students.
- Also, the US average income data is included to provide a comparison.
- Some pictures from Unsplash are used in shorthands to make the page more pretty.
Data resources (Part I)
Data source:
Also find the pdf file in the github repository.
Picture source:
- Photo 1 Photo by Free To Use Sounds on Unsplash
- Photo 2 Photo by Marvin Meyer on Unsplash
- Photo 3 Photo by Dan Freeman on Unsplash
- Photo 4 Photo by Yuhan Du on Unsplash
- Photo 5 Photo by Sharon McCutcheon on Unsplash
- Photo 6 Photo by Annie Spratt on Unsplash
- Photo 7 Photo by Carlos Muza on Unsplash
- Photo 8 Photo by Helloquence on Unsplash
Method and medium (Part I)
The final visualization, I want to use shorthand to render.
First, I will use platforms such as tableau and infogram to make raw data visualization diagrams.
Secondly, I will post visual charts on shorthand, plus text explanations. After reviewing the entire website, modify the visual chart data and type accordingly, and select the chart with a better presentation form.
Finally, add charts and text again, review the entire webpage, and listen to others. Make the final shorthand link after making changes.
Design and user research
Sketches and storyboards (Part II)
User research protocol and findings (Part II)
target audience
- I have three main target audiences: The first category is the current MISM-Global students. Through the employment reports of graduated students in the past, they can adjust your own job hunting strategies accordingly. The second category is students who want to apply for the MISM-Global program. Knowing more specific employment information can help them decide whether to apply for the program. The third category is the instructors of the Employment Service Office. Through the analysis of past employment reports, the instructors can make better suggestions in the process of students finding jobs.
representative individuals
- According to the scope of my audience, because the feedback from the employment service staff is difficult to obtain, I selected a student from the MISM global project, a student from the MEIM project, and an undergraduate who wanted to apply for the MISM global project as my interviewees.
interview script
- Introduction
- Hi, my name is Yuhan, this is the final project of my telling stories with data course, and I need feedback from my target audience. You have been selected as my interviewee. I hope you can objectively evaluate your thoughts on this project and answer some of my questions.
- Questions
- Looking at this framework, what do you think the project wants to express? Please tell me which part of the project leads you to this idea.
- Do you think the logic of the whole story is clear?
- Do you have the feeling of engagement when looking at the project?
- Do you think these chart visualizations clearly convey the point of view of the project?
- Do you think the icons and words provide enough information to convey your point of view? What else do you think needs to be added or deleted?
- How does the project feel to you overall? What part do you find confusing?
- What will you do after viewing this story?
- Do you have any other suggestions that can help me improve the entire project?
Documented finding
findings
- Positive feedback
- The charts showing the main employers are beautiful. The graph showing the proportion of each job offer is beautiful.
- The logic of the whole story is relatively clear, divided into three parts.
- The information about employers, job types and geographic locations that are mainly to be transmitted can also be well transmitted to the audience.
- Negative feedback
- The color tone of the entire project is messy, and a uniform color tone can make the webpage more beautiful.
- The whole story wants to express too much information, you can appropriately delete some unnecessary charts, or merge some charts that can be used for comparison. It is only necessary to keep one employment ratio figure. For example, you can add some US average salary data to compare with existing data.
- The final summary can be written more clearly and write down what you want the audience to do.
changes
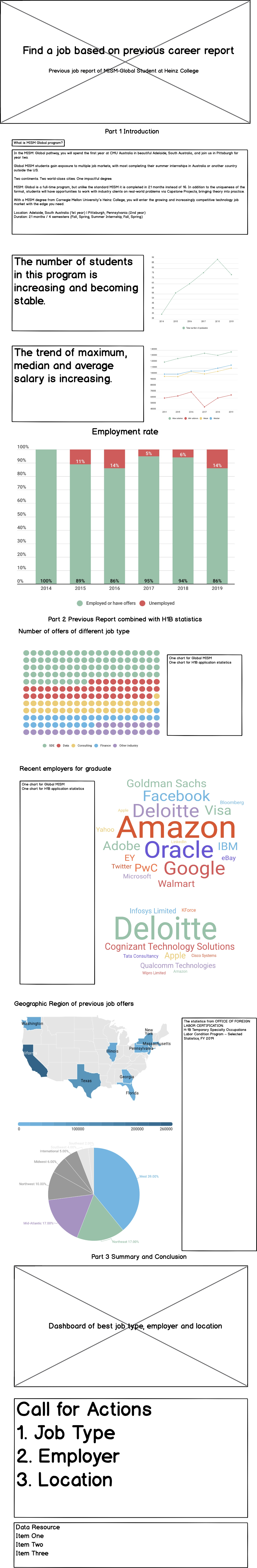
- Changes for the wireframe: Remove some redundant information, such as employment rate. Make new chart for the top 10 employers of which the employees apply most H1B. Change the main color to blue, remove the red chart part. Change the layout of the page. Add the call for action part at the end.
Wireframes (Part II)
Final data story
Intended audience
- At the beginning I planned to do employment report for all Heinz projects. In this case, my audience should be all Heinz students and students who want to apply for Heinz projects. Another possible audience is a career advisor at Heinz College. But after reading the employment reports of previous years, I found it difficult to compile employment data for all projects. Heinz’s projects are mainly divided into three categories, one is information system management, another is public policy management, and the other is entertainment art management. If I focus on one type of information system management project, then this story is not useful for students of public policy or entertainment management.
- Therefore, I chose to focus on one project. After data selected, my audience narrowed to a smaller range. Finally, the audience of my story is mainly students of MISM Global and students who want to apply for MISM Global project. At the same time, this project is also very helpful to the ordinary MISM students, because the curriculum of all MISM program is similar. Career advisors are still potential audience.
Work I’ve done so far
Decide the data to use
- The main data used for this project is the data extracted from MISM Global program career report. The main datasets are students number, employment rate, salary, job type, top employers, and geographic information.
- If only the data of MISM Global program is used, there is no comparison. Consequently, US average income data and H1B application data is included.
Design the logic of the story
- The first part needs to introduce the basic situation of the project. Introduce the number of students, basic salary and employment rate in the project.
- The second part visualizes the specific data of employment reports, so that the audience has a certain understanding of the employment situation of graduates in previous years.
- Last is the call for action part. Summarize the previous parts and provide some suggestions to the current student or students who want to apply for this program.
Choose chart type for each part of data
- For the change in the number of graduates and the salary data in the project, because it is time-related data, I chose to use a line chart so that the audience can see the change through the past 6 years.
- I chose the stacked bar chart to show the employment rate data, and the audience could see the ratio of employed students to the proportion of unemployed students.
- I chose a pictorial chart to show the types of jobs graduates got, which can show the proportion of each type of job in a vivid way. The ten job types with the most H1B applications are finely divided. If use pictorial charts, it will look very messy, so use bubble charts is a good choice.
- I use word cloud charts to show employers so that listeners will have easy access to each employer’s name and its data.
- For the geographical distribution of job offers, I use line charts to show trends in job offers that graduates have received in the past. For the geographic distribution of total data, using a map can clearly show the work places that graduates like to choose in the past.
Finalize the story
After finishing the webpage, I sent it to several students at Heinz College and let them revise my story. I deleted some redundant information and charts and made some small change to the final story.